GIF/PNG/JPG和WEBP/base64/apng图片优点和缺点整理(转)
本文共 505 字,大约阅读时间需要 1 分钟。
如何获取图片对应的base64字符串呢?
1:使用代码获取:
运行下面代码
var reader = new FileReader(), htmlImage;reader.onload = function(e) { htmlImage = ' '; // 这里e.target.result就是base64编码 } reader.readAsDataURL(file);
'; // 这里e.target.result就是base64编码 } reader.readAsDataURL(file);
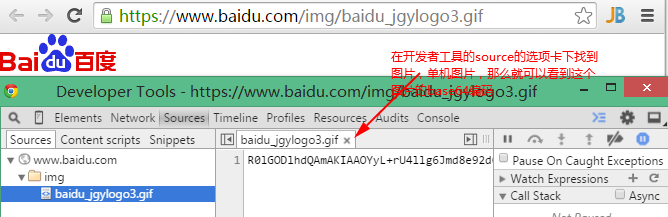
2:在webkit内核浏览器有个挺方便的技巧, 你打开发者工具, 选中图片, 那么右侧就会出现对应图片的base64 ,你把这个字符串复制一下,在字符串前面加上data:images/gif;base64,然后直接复制到浏览器的地址栏, 打开就会显示这副图片;
:

base64图片的DEMO:
运行下面代码
无标题文档 
APNG
这东西是mozilla搞出来的, 它是24位的,而且也是动图,可以容纳1680万种颜色,也是为了取代GIF,但是....也就火狐支持,IE10和chrome,safari全部不行, 如果说gif图片是卡片机的话, APNG就是单反, ;
转载地址:http://tjzsl.baihongyu.com/
你可能感兴趣的文章
如何从两个List中筛选出相同的值
查看>>
几个软件研发团队管理的小问题
查看>>
android112 c代码打印日志,c反编译调用java
查看>>
C# 正则表达式学习
查看>>
py excel 文本化
查看>>
cctype,string,vector
查看>>
[LeetCode] Predict the Winner 预测赢家
查看>>
何恺明大神的「Focal Loss」,如何更好地理解?
查看>>
人工智能是好?是坏?还是高深莫测?
查看>>
[CORS:跨域资源共享] 同源策略与JSONP
查看>>
11月9日云栖精选夜读:阿里90后工程师,如何用AI程序写出双11打call歌?
查看>>
Google X 的热气球终于派上用场了,为波多黎各提供 LTE 网络
查看>>
摘自《代码阅读方法与实践》
查看>>
新华网与阿里合资创立云计算公司
查看>>
浅谈互联网医疗面临的挑战
查看>>
Squirrel 连接Hive
查看>>
普通企业站的seo优化策略
查看>>
如何使用VMware ThinApp一步步虚拟化应用
查看>>
R语言中的哪些命令或者包让你相见恨晚
查看>>
如何在Linux中不输入密码运行sudo命令
查看>>